|
|
@@ -1,91 +1,3 @@
|
|
|
-
|
|
|
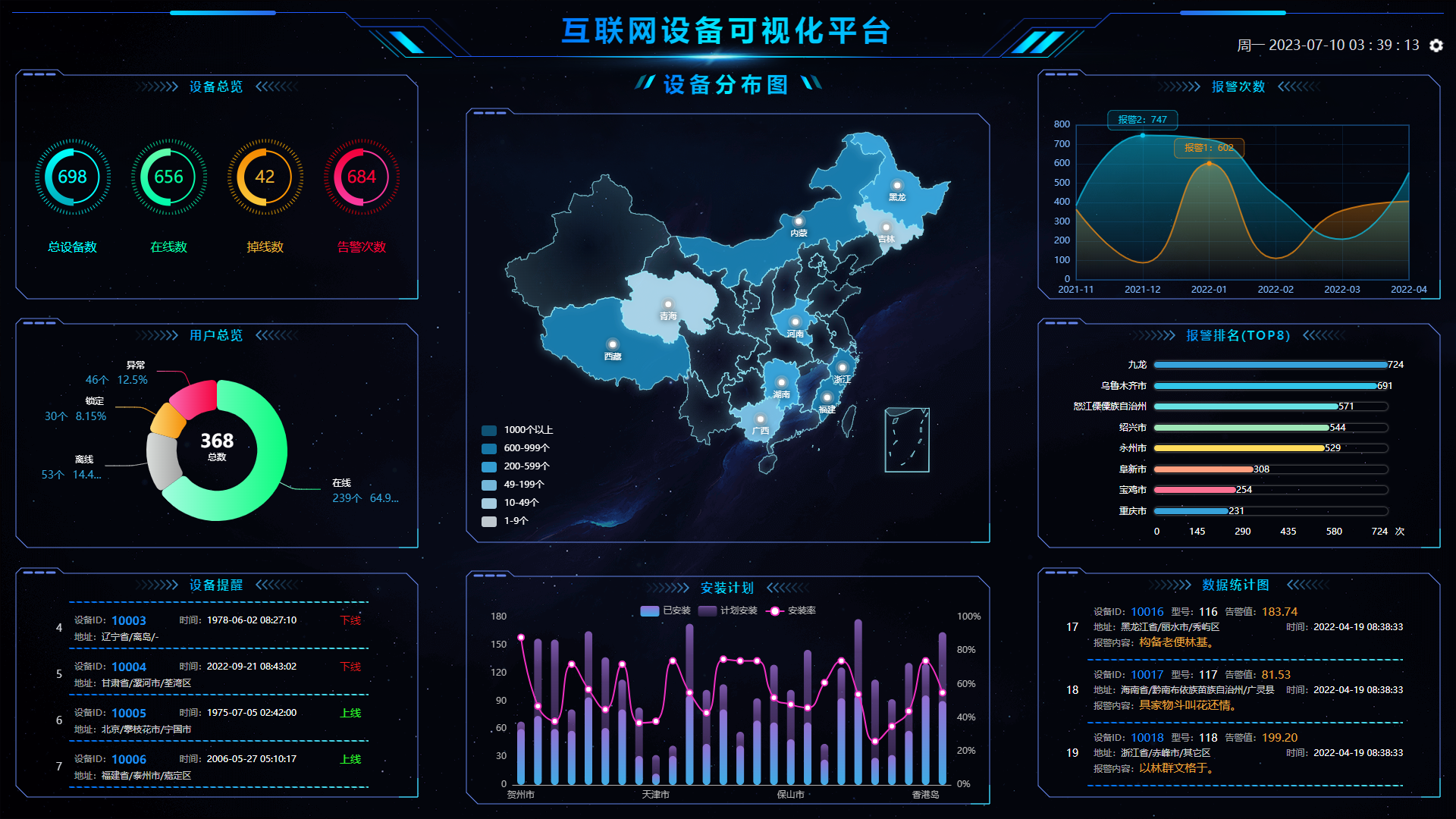
-## 项目描述
|
|
|
-
|
|
|
-[IofTV-Screen](https://gitee.com/daidaibg/IofTV-Screen/tree/main) 的 Vue3+vite版本,
|
|
|
-
|
|
|
-### 与vue2版本对比
|
|
|
-
|
|
|
-#### 功能
|
|
|
-
|
|
|
-功能采用与vue2版本相同功能
|
|
|
-
|
|
|
-因为要与vue2版本相同功能,有些组件不兼容vue3版本,例如:胶囊柱图,数字滚动皆重新封装为组件,整体来说,功能属实相同。根据自己需求选择[vue2](#vue2版本地址)版本与[vue3](#本项目地址 vue3+vite)版本
|
|
|
-
|
|
|
-#### 样式
|
|
|
-
|
|
|
-进行微调,整体看着更加美观
|
|
|
-
|
|
|
-
|
|
|
-
|
|
|
-- 项目需要全屏展示(按 F11)。
|
|
|
-
|
|
|
-- 项目部分区域使用了全局注册方式,增加了打包体积,在实际运用中请使用 **按需引入**。
|
|
|
-
|
|
|
-- 项目环境:Vite、Echarts、Npm、Node,axios,mock,vue3。
|
|
|
-
|
|
|
-- 请拉取 master 分支的代码,其余分支是开发分支。
|
|
|
-
|
|
|
-- 在项目public目录下存放地图数据合集,根据地市编存放。
|
|
|
-
|
|
|
-
|
|
|
-友情链接:
|
|
|
-
|
|
|
-1. [Vue 官方文档](https://cn.vuejs.org/)
|
|
|
-3. [echarts 实例](https://gitee.com/link?target=https%3A%2F%2Fecharts.apache.org%2Fexamples%2Fzh%2Findex.html),[echarts API 文档](https://gitee.com/link?target=https%3A%2F%2Fecharts.apache.org%2Fzh%2Fapi.html%23echarts)
|
|
|
-4. [mock.js官网](http://mockjs.com/examples.html)
|
|
|
-5. [axios官网](https://axios-http.com/)
|
|
|
-
|
|
|
-**项目展示**
|
|
|
-
|
|
|
-
|
|
|
-
|
|
|
-### 项目预览地址
|
|
|
-
|
|
|
-[https://www.daidaibg.com/bigscreen-vue3](https://www.daidaibg.com/bigscreen-vue3)
|
|
|
-
|
|
|
-### 项目仓库地址
|
|
|
-
|
|
|
-#### 本项目地址 vue3+vite
|
|
|
-
|
|
|
-**github地址**
|
|
|
-
|
|
|
-[https://github.com/daidaibg/IofTV-Screen-Vue3](https://github.com/daidaibg/IofTV-Screen-Vue3)
|
|
|
-
|
|
|
-**Gitee地址**
|
|
|
-
|
|
|
-[https://gitee.com/daidaibg/IofTV-Screen-Vue3](https://gitee.com/daidaibg/IofTV-Screen-Vue3)
|
|
|
-
|
|
|
-#### vue2版本地址
|
|
|
-
|
|
|
-**github地址**
|
|
|
-
|
|
|
-[https://github.com/daidaibg/IofTV-Screen](https://github.com/daidaibg/IofTV-Screen)
|
|
|
-
|
|
|
-**Gitee地址**
|
|
|
-
|
|
|
-[https://gitee.com/daidaibg/IofTV-Screen](https://gitee.com/daidaibg/IofTV-Screen)
|
|
|
-
|
|
|
-
|
|
|
-
|
|
|
-### 采用自适应组件方式,
|
|
|
-
|
|
|
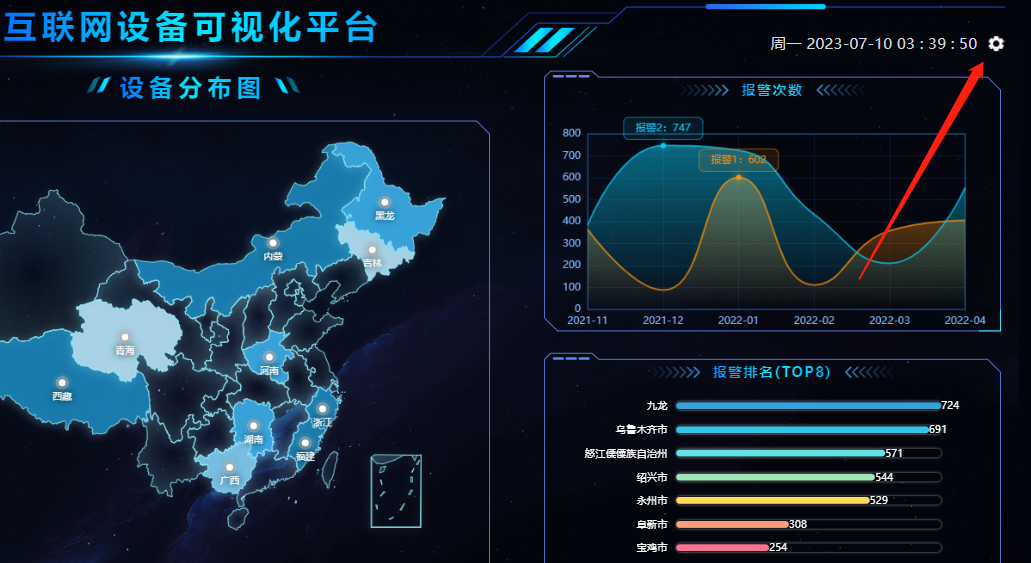
-### 滚动设置,自适应设置
|
|
|
-
|
|
|
-项目中可以进行滚动配置,内容是否滚动
|
|
|
-
|
|
|
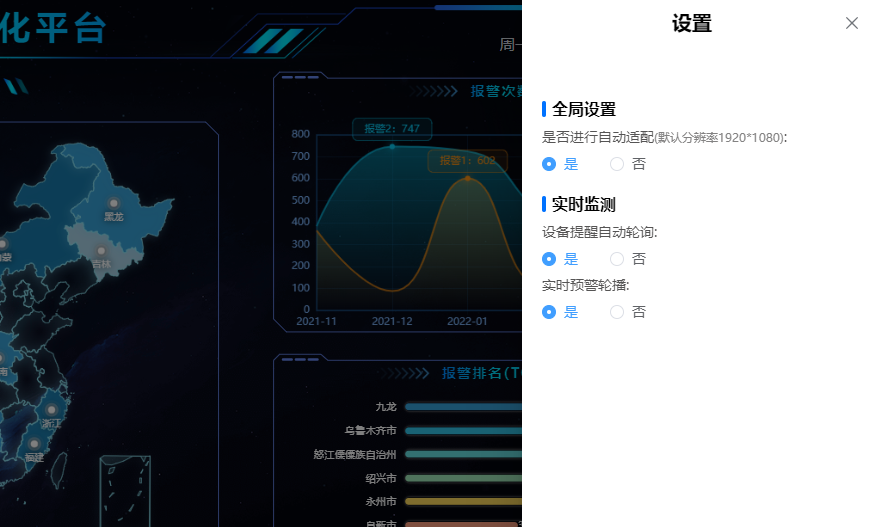
-点击右上角设置按钮
|
|
|
-
|
|
|
-
|
|
|
-
|
|
|
-
|
|
|
-可以进行以下配置,可以自行代码中进行修改或增加配置
|
|
|
-
|
|
|
-
|
|
|
-
|
|
|
-
|
|
|
-
|
|
|
-
|
|
|
-
|
|
|
## 2、主要文件介绍
|
|
|
|
|
|
| 文件 | 作用/功能 |
|
|
|
@@ -286,37 +198,3 @@ interface CountUpOptions {
|
|
|
|
|
|
[https://doc.wssio.com/opensource/vue3-seamless-scroll/](https://doc.wssio.com/opensource/vue3-seamless-scroll/)
|
|
|
|
|
|
-## 中间地图
|
|
|
-
|
|
|
-### 南海显隐控制
|
|
|
-
|
|
|
- 根据需求来,**修改此值请刷新页面**
|
|
|
-
|
|
|
-```indexs/center-map.vue``` 文件中```isSouthChinaSea```变量 默认不显示南海(false),为```true```的时候显示南海
|
|
|
-
|
|
|
-```
|
|
|
-isSouthChinaSea:false,//默认不显示南海,改为true可显示南海
|
|
|
-```
|
|
|
-
|
|
|
-## 全局参数
|
|
|
-
|
|
|
-### filter
|
|
|
-
|
|
|
-监测数据项统一过滤,保留两位小数。
|
|
|
-
|
|
|
-```vue
|
|
|
-{{10.23123|montionFilter }}
|
|
|
-```
|
|
|
-
|
|
|
-## 大屏交流反馈(面条的群)
|
|
|
-
|
|
|
-### 大屏QQ群
|
|
|
-
|
|
|
-QQ群号:713105837
|
|
|
-
|
|
|
-### 大屏二维码
|
|
|
-
|
|
|
-QQ群二维码:
|
|
|
-
|
|
|
-
|
|
|
-
|